반응형
Vanta.js - 3D & WebGL Background Animations For Your Website
Gallery of customizable plug & play animated backgrounds using three.js
www.vantajs.com
three.js 를 기반으로 만들 vanta js에는 퀄리티 있는 다양한 소스들을 제공해준다.
three_min.js
0.52MB
three_r92_min.js
0.51MB
vanta_clouds_min.js
0.01MB
vanta_fog_min.js
0.01MB
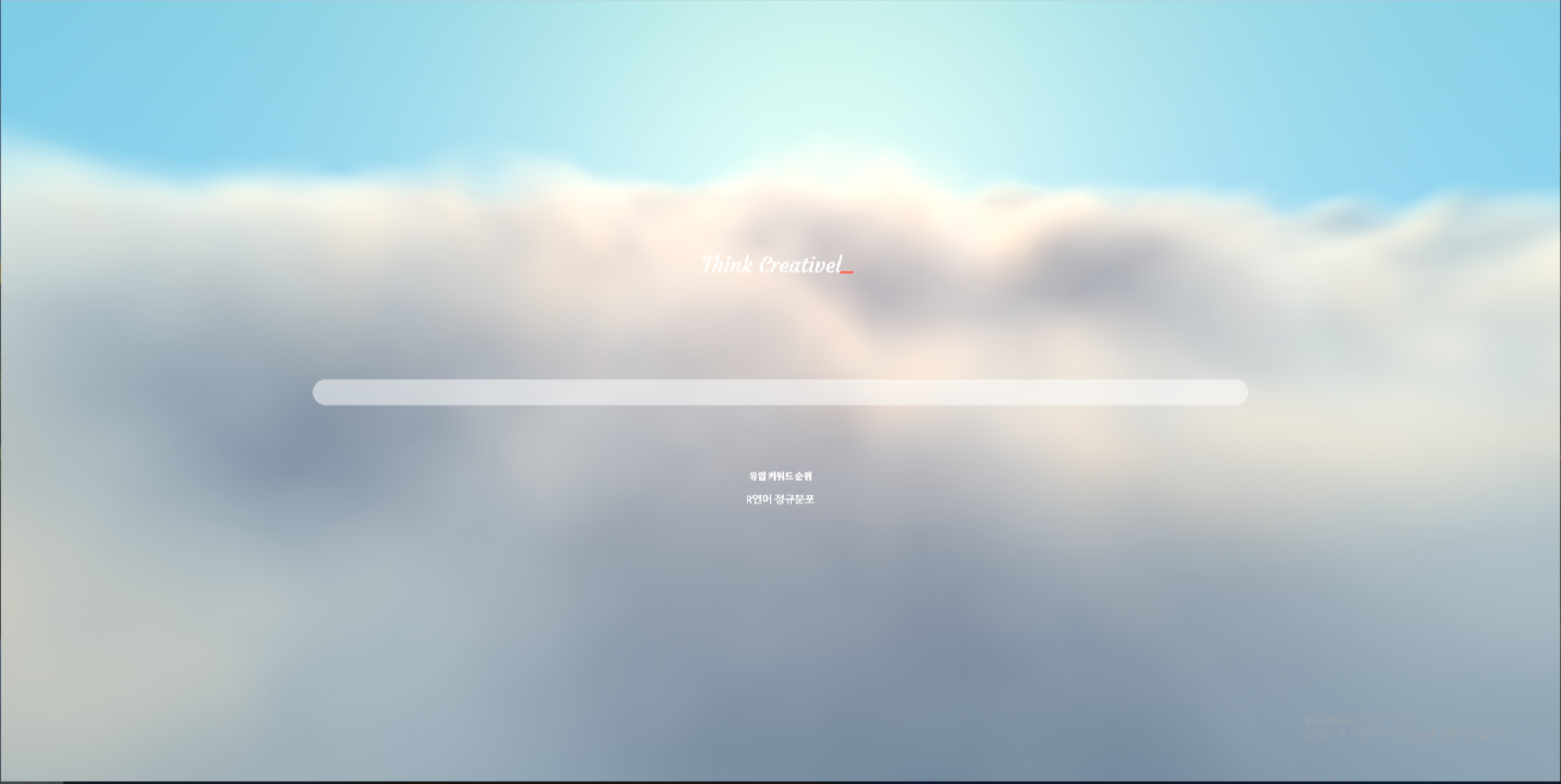
위의 코드를 이용하여 Crocus의 메인화면처럼 간단하면서도 퀄리티 있는 배경을 만들 수 있다.
아래는 실제 Crocus의 소스 코드에 포함된 코드이다.
<script>
window.onload = function () {
/**
VANTA.FOG({
el: "#background-fog",
highlightColor: 0xadbbff,
midtoneColor: 0xfcc4c4,
lowlightColor: 0xe5dfff,
baseColor: 0xfff5f5,
blurFactor: 0.55
})
**/
VANTA.CLOUDS({
el: "#background-fog"
})
}
</script>

반응형
'Basic > JavaScript' 카테고리의 다른 글
| async와 await 방식 간단히 이해하기 (0) | 2021.03.16 |
|---|---|
| 특정 시간동안 속성 변화 감지하기 (0) | 2020.03.07 |
| 자바스크립트 사이트 리다이렉트 (2) | 2019.06.15 |
| d-day 설정 스크립트 (0) | 2018.09.19 |
| 특정 게시물에 구글 애드센스 없애기 (2) | 2018.09.03 |